In Selenium automation testing, locators assist determine and work together with any factor on the internet web page. For instance, ID, Title, ClassName, XPath, CSS Selector, TagName, LinkText, and Partial LinkText are broadly used that can assist you work together with the weather on the internet web page.
Figuring out the weather could also be a simple job, however your exams may fail because of the state of the WebElement (e.g., the factor just isn’t seen or the factor just isn’t clickable at level, and many others.). In such instances, the exams may throw completely different Selenium exceptions equivalent to NoSuchElementException, ElementNotVisibleException, and many others.
That is typically brought about when the WebElement on the internet web page just isn’t discovered, just isn’t interactable, or will be one other subject with the corresponding WebElement.
On this weblog, you’ll study a type of exceptions – “element is not clickable at point”. By the tip of the tutorial, you may be able to deal with this exception like a professional!
Why Is an Aspect Not Interactable?
When the automated exams are run, the WebElement could also be situated efficiently primarily based on the selector supplied within the take a look at scripts. Nonetheless, there’s a likelihood that the WebElement won’t be interactable. There are a number of the reason why the WebElements should not interactable.
WebElement Is Disabled
Based mostly on the characteristic or the performance of the online software, among the fields or buttons stay disabled till a sure situation is met. The WebElement just isn’t interactable when it’s disabled. Therefore, when operating the exams, if it tries to click on on the WebElement, it is going to present an “element is not clickable at point” exception.
WebElement Is Not Seen
One other reason behind WebElement not being interactable is that it will not be seen on the web page. This can be on account of WebElement being overlapped by one other WebElement; for instance, a pop-up protecting the button so it isn’t clickable.
WebElement Loading Time
It might take a while for the WebElements to load on the web page because of the scripts operating on the web page, and in case the take a look at just isn’t utilizing the waits accurately, it could attempt to click on on the WebElement earlier than it’s utterly loaded on the internet web page.
Above are the the reason why a component just isn’t interactable. Within the subsequent part, let’s talk about what’s the “element is not clickable at point” exception.
What Is the “Element Is Not Clickable at Point” Exception?
The “element is not clickable at point” exception usually arises when the focused WebElement can’t be clicked at its present place. This implies trying to click on it is going to set off an exception.
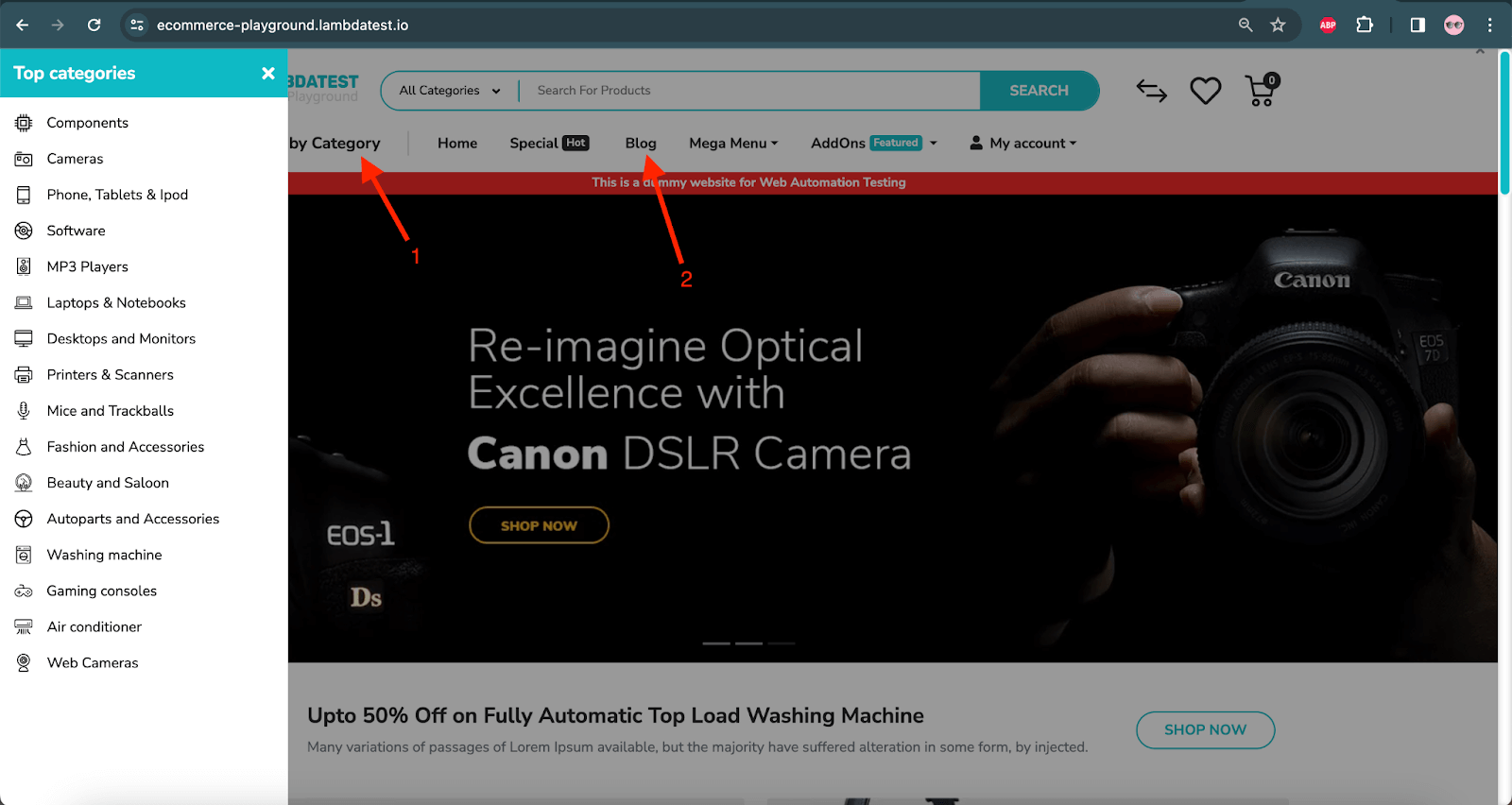
Let’s take an instance of the house web page of the LambdaTest eCommerce Playground web site. Right here, whereas operating the automated exams utilizing Selenium WebDriver, if you attempt to click on on the Weblog menu on the menu bar when the Store by Class facet menu bar is already open, you’re going to get the “element is not clickable at point” exception.
org.openqa.selenium.ElementClickInterceptedException: factor click on intercepted: Aspect ... just isn't clickable at level (493, 100). Different factor would obtain the press:
The error message displayed within the exception is self-explanatory that Selenium was unable to click on the factor.
There’s a larger likelihood of getting this exception with the Chrome browser, as Chrome by no means calculates the precise location of any WebElement. As an alternative, it tries to carry out a click on in the course of the WebElement. Therefore, you may get the “element is not clickable at point” exception when operating exams on Chrome.
Does this imply that there’s zero likelihood of witnessing this exception when operating automation exams with Selenium on Firefox, Microsoft Edge, or every other net browser? The underlying implementation differs from one browser to a different. Therefore, typically, it’s possible you’ll encounter this exception when clicking a component at a selected level (or coordinate).
So, what are the causes of the exception? Let’s dive deep into the varied causes behind the “element is not clickable at point” exception.
Causes of the “Element Is Not Clickable at Point” Exception
On this part, allow us to perceive the key causes of the “element is not clickable at point” exception. Under are the key causes why the “element is not clickable at point” exception:
WebElementto be clicked is disabled.WebElementjust isn’t but obtainable (or loaded) on the internet web page.WebElementsoverlap with one another.- Failure in finding
WebElementutilizing coordinates on the web page.
Allow us to see the above causes intimately.
Trigger 1: WebElement To Be Clicked Is Disabled
In an online software, when you skip filling out any necessary fields in a kind or whereas creating an account, you’ll come throughout the submit (or create account) WebElement in a disabled state. When making an attempt to work together with such a WebElement, the “element is not clickable at point” exception pops up.
Trigger 2: WebElement Is Not But Accessible (or Loaded)
Most web sites use AJAX for the dynamic loading of net content material. Subsequently, the take a look at instances must be applied contemplating this dynamism. You’ll encounter the stated exception if the take a look at script is making an attempt to work together with the WebElement, which isn’t but obtainable within the Doc Object Mannequin (DOM).
Trigger 3: WebElements Overlap With Every Different
You might need overlapping WebElements on a webpage, which poses vital challenges when operating Selenium automated exams on the web page. For instance, when making an attempt to work together with a component with one other factor overlapping, it could throw the exception “element is not clickable at point”.
Since this makes an attention-grabbing situation, let’s take a look at this with an instance. We are going to run the exams on a web based Selenium Grid by LambdaTest.
The next take a look at situation will likely be used for demonstration functions.
Take a look at Situation
- Navigate to the LambdaTest eCommerce Playground web site.
- Click on on the Store by Class menu.
- Click on on the Store by Class menu.
- Attempt clicking on the Weblog menu on the house web page
- It ought to throw the “
element is not clickable at point” exception.

public class ExceptionsDemoTest {
WebDriver driver;
personal closing String USERNAME = System.getenv("LT_USERNAME") == null ? "LT_USERNAME" : System.getenv("LT_USERNAME");
personal closing String ACCESS_KEY = System.getenv("LT_ACCESS_KEY") == null ? "LT_ACCESS_KEY" : System.getenv("LT_ACCESS_KEY");
personal closing String GRID_URL = "@hub.lambdatest.com/wd/hub";
@BeforeTest
public void setup() {
strive {
driver = new RemoteWebDriver(new URL("http://" + USERNAME + ":" + ACCESS_KEY + GRID_URL), getChromeOptions());
} catch (MalformedURLException e) {
System.out.println("Could not start the remote session on LambdaTest cloud grid");
}
driver.handle().timeouts().implicitlyWait(Period.ofSeconds(20));
}
@Take a look at
public void testElementNotClickableException() {
driver.get("https://ecommerce-playground.lambdatest.io/");
WebElement shopByCategory = driver.findElement(By.linkText("Shop by Category"));
shopByCategory.click on();
WebElement blogLink = driver.findElement(By.linkText("Blog"));
blogLink.click on();
}
public ChromeOptions getChromeOptions() {
closing var browserOptions = new ChromeOptions();
browserOptions.setPlatformName("Windows 10");
browserOptions.setBrowserVersion("122.0");
HashMap ltOptions = new HashMap();
ltOptions.put("project", "Selenium LambdaTest Demo");
ltOptions.put("build", "[Java] How to Deal with Element is not clickable at point Exception");
ltOptions.put("name", "[Java] How to Deal with Element is not clickable at point Exception");
ltOptions.put("w3c", true);
ltOptions.put("plugin", "java-testNG");
browserOptions.setCapability("LT:Options", ltOptions);
return browserOptions;
}
@AfterTest
public void tearDown() {
driver.give up();
}
}
Code Walkthrough
Because the exams are run on the LambdaTest cloud platform, it’s necessary to offer the required capabilities. These capabilities will be generated from the LambdaTest Automation Capabilities Generator.
The following essential factor that’s required is the LambdaTest Username and Entry Key, which will be discovered on the Profile > Account Settings > Password & Safety as soon as we log into the LambdaTest.
Because the Username and Entry Key are confidential values, you shouldn’t hardcode them throughout the code. Subsequently, it’s endorsed to set the Username and Entry Key within the surroundings variables.
Subsequent, the capabilities have to be supplied for which the getChromeOption() technique is created. It has all of the required capabilities to run the take a look at efficiently on Chrome Browser 122 model on the Home windows 10 platform.
RemoteWebDriver()setup()
Take a look at Execution
factor just isn't clickable at this level:
Many occasions, you would wish to determine the Selenium locators utilizing their coordinates. The coordinates of the weather would differ relying on the window dimension. Therefore, maximizing the browser window when performing Selenium testing is an effective observe. You’ll be able to learn our detailed weblog on Selenium greatest practices to keep away from points it’s possible you’ll encounter when operating Selenium exams.
Now that we’ve got coated the completely different causes of the “element is not clickable at point” exception, it’s time to dive deep into the fixes to keep away from this exception.
How To Repair the “Element Is Not Clickable at Point” Exception
There are some easy but efficient methods to resolve the“element is not clickable at point” exception. Let’s take a look at among the methods to repair this exception.
Repair 1: Including Waits To Selenium Checks
To deal with parts that take a while to load on the internet web page, it’s possible you’ll add waits in Selenium. The added delay helps be certain that the WebElement to be interacted with is on the market on the internet web page. Take a look on the completely different Selenium waits that may aid you obtain this job.
You’ll be able to take into account including implicit waits, specific waits, or fluent waits, relying upon the requirement. This may add some wait time for the WebElement(s) to load earlier than performing interactions on the identical.
For instance, we are able to add an specific watch for a selected factor in order that it masses utterly and is recognized to be clickable.
WebDriverWait wait = new WebDriverWait(driver, 10);
WebElement loginBtn = wait.till(ExpectedConditions.elementToBeClickable(By.id("Login")));
loginBtn.click on();
Repair 2: Maximizing the Browser Window
When coordinates are used to determine the weather within the exams, it’s at all times thought of good observe to maximise your browser window. This ensures that the coordinates outlined in your exams match with these on the web page, because the browser is within the maximized state. Right here is how one can avert the “element is not clickable at point” exception by merely maximizing the online browser window:
WebDriver driver = new ChromeDriver(); driver.handle().window().maximize();
Repair 3: Utilizing JavaScriptExecutor To Carry out Mouse Clicks
When the waits don’t assist resolve the problem, you need to use the JavaScriptExecutor to carry out the press operation.
JavaScriptExecutor is a key interface that lets you run JavaScript on the window or web page of the browser utilizing Selenium WebDriver. As well as, it gives strategies to run JavaScript towards the window (or web page) out of your take a look at script.
WebElement factor = driver.findElement(By.id("Login"));
JavascriptExecutor executor = (JavascriptExecutor)driver;
executor.executeScript("arguments[0].click();", factor);
Repair 4: Utilizing Actions Class in Selenium
The exception “element is not clickable at point” is perhaps thrown when the factor just isn’t underneath focus or the motion is being carried out on the wrong WebElement. In such instances, it’s a must to swap to the precise factor and carry out the press motion.
To deal with this situation, use the Actions class in Selenium to change to the precise factor and carry out the press operation as proven beneath:
WebElement factor = driver.findElement(By.id("Login"));
Actions actions = new Actions(driver);
actions.moveToElement(factor).click on().construct().carry out();
The next take a look at situation is an extension to the take a look at situation we beforehand mentioned whereas studying in regards to the “element is not clickable at this point” exception.
Take a look at Situation
- Navigate to the LambdaTest eCommerce Playground web site.
- Click on on the Store by Class menu.
- Navigate to the Weblog menu hyperlink utilizing the Actions class in Selenium.
- Click on on the Weblog menu hyperlink.
- Confirm that the web page header on the Weblog web page is displayed as LATEST ARTICLES.
@Take a look at
public void testElementNotClickableExceptionResolved() {
driver.get("https://ecommerce-playground.lambdatest.io/");
WebElement shopByCategory = driver.findElement(By.linkText("Shop by Category"));
shopByCategory.click on();
WebElement menuBar = driver.findElement(By.cssSelector(".entry-section div.navbar-collapse"));
closing Actions actions = new Actions(driver);
actions.moveToElement(menuBar).click on().construct().carry out();
WebElement blogLink = driver.findElement(By.linkText("Blog"));
blogLink.click on();
WebElement pageTitle = driver.findElement(By.cssSelector(".entry-section .entry-module h3"));
assertEquals(pageTitle.getText(), "LATEST ARTICLES");
}
Code Walkthrough
The next traces of code will aid you navigate the LambdaTest eCommerce web site, seek for the Store by Class hyperlink, and click on on it.
Subsequent, it is going to find the menu bar that has the Weblog menu displayed in it. Utilizing the Actions class in Selenium, the main focus will likely be moved to the menu bar, and a click on will likely be carried out on it. As soon as the main focus is on the menu bar, the Weblog menu will likely be situated and clicked.
After the Weblog net web page is opened, the assertion will likely be carried out to verify that the title LATEST ARTICLES is displayed on the web page.
Let’s execute the take a look at on the LambdaTest cloud platform and verify the outcomes.
Take a look at Execution
The next is the screenshot of the exams executed utilizing IntelliJ IDEA.
This take a look at execution ensures that the Actions class can be utilized to deal with the “element is not clickable at this point” exception in Selenium.
The main points of the take a look at execution will be considered on the LambdaTest Internet Automation Dashboard, which gives particulars like Selenium logs, take a look at execution video, screenshots, and step-by-step take a look at execution particulars.
factor just isn’t clickable at level
Conclusion
On this weblog, we’ve got seen how dealing with the “element is not clickable at point” exception in exams helps you efficiently execute your exams. Each one among us would have confronted a number of exceptions whereas executing our automation take a look at suite and might need discovered a decision to repair it. Hope this text helps you in dealing with this exception.
Completely satisfied Testing!